This blog post was initially going to be titled ‘Logo reveal using Adobe AfterEffects’. I wanted to create a logo reveal which shifted shape from a search bar to our ‘R’ monogram. I wanted to do this in AE but with limited experience I couldn’t see an easy way to re-construct the vector to the ‘R’ shape. I toyed with the idea of doing everything in reverse order then playing the resulting animation backwards, but that felt like plain old cheating. Having wanted to try Snap.svg for a while I figured I would have a crack at achieving the same thing using code instead. I ended up with the following:
The first thing you need is a vector file of your logo, if you don’t have one or don't know how to make one then head over and give this a read. You will also need to download Snap.svg and include it with your scripts.
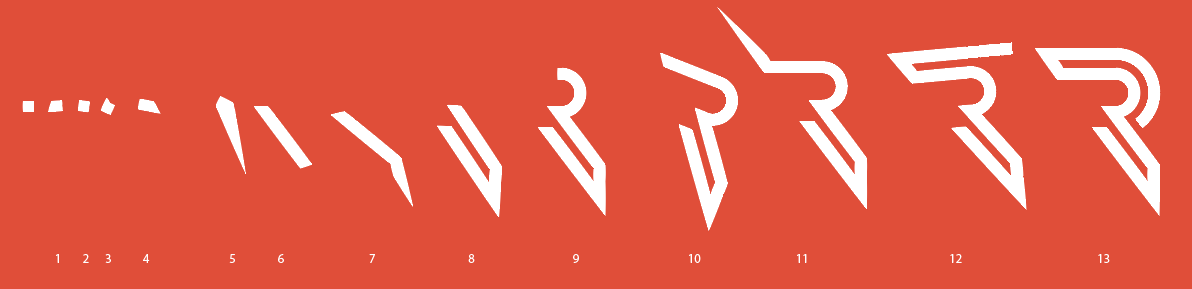
For your animation to work you are going to need to start with a shape which has an equal number of points in its path as your final shape. Start with your final shape open in illustrator. Work backwards, pulling points together to form each frame of the animation, right down to the shape you want to begin the animation with. Size and rotation are all taken into account in the svg path so you can add those movements in at this stage too.
You should have something that looks like this:

The shape I started with is on the right.
Now you have your vectors ready, set up your html document and create a div containing an svg tag:
<svg id="mysvg" class="" width="100%" height="100%" viewBox="0 0 640 800" preserveAspectRatio="xMaxYmax"></svg>
Within your javascript file open a function to execute on page load. Within that function create two variables, one to tell Snap which svg tag to target and the second to add the path from the first frame of your animation:
var s = Snap('#mysvg'),
path = s.path("M497.5,21.8L497.5,21.8L497.5,21.8L497.5,21.8L497.5,21.8L497.5,21.8L497.5,21.8L497.5,21.8v21.1l0,0l0,0H0l0,0h0.4L0,0h497.5l0,0l0,0l0.7,0.1L497.5,0l0,0V21.8L497.5,21.8L497.5,21.8z").attr({
fill: "#fff",
stroke: "#fff",
strokeWidth: 2
});
There are a few ways to achieve the animation from one frame to the next. You could use GSAP and take advantage of their timelines but in this example I went with simply stringing the aniation frames together using setTimeout to move onto the next frame (function).
Your first function should be the first step in your sequence that will make the initial jump from the values in your 'path' variable to the values you include within path.animate here:
function frameZero() {
path.animate({ d: "M42.2,21.8L42.2,21.8L42.2,21.8L42.2,21.8L42.2,21.8L42.2,21.8L42.2,21.8L42.2,21.8v21.1l0,0l0,0H0l0,0h0L0,0h42.2l0,0l0,0l0.1,0.1L42.2,0l0,0V21.8L42.2,21.8L42.2,21.8z" }, durLong, animType, function(){
setTimeout(frameOne,timeOutDelay);
});
}
I found the easiest way to get the path value for each stage was to simply copy the shape straight from Illustrator and paste into my code editor. From there, copy the path commands in to each function. You don't need to worry too much about what the commands within each path mean (L, H, M etc) but the more inquisitive among you can find out in the svg spec.
Set variables to control the duration for each animation as well as the animation type.
var durLong = 300,
durShort = 100,
durXShort = 50,
timeOutDelayXLong = 1500,
timeOutDelayLong = 300,
timeOutDelay = 50,
timeOutDelayXShort = 0,
animType = mina.elastic;
Of course, you could just set one frame function up which has the path for your final shape and Snap would merge them nice and smoothly from one to the other without all the stages in between. I wanted a glitchy movement to my animation so I included a number of different frames, each using the elastic animation type and with different timeouts and durations. Set the timeouts and amination durations to the same values if you want a nice smooth transition.
After that it is just a case of playing around with transition times or adding in other animations around the svg. In the demo I used a TranslateY CSS value to rotate the div and display the company logo, then blur (won't work in IE) and opacity transitions to move between the name and the web address.



